
طراحی سایت در این دورهٔ زمانی که قرار گرفتهایم از اولویتهای بسیار ضروری تمامی کسبوکارهاست. طراحی سایت آماده در هر زمانی که شروع شود برای تمامی کسبوکارها سودآور خواهد بود و میتواند برای شما یک منبع درآمد مازاد باشد. همراه ما باشید که در این مطلب قرار است زیروبم طراحی سایت را با یکدیگر بررسی کنیم و شما میتوانید با خواندن این مقاله به بسیاری از سؤالهای خود درباره طراحی سایت پاسخ دهید.

طراحی سایت را به زبان ساده میتوانیم اینگونه تعریف کنیم. ساخت و طراحی یک وبسایت یا ری دیزاین و بهینهسازی یک وبسایت را در بستر اینترنت طراحی سایت میگویند.
اگر بخواهیم یک تعریف حرفهایتر و تخصصیتر به طراحی سایت نسبت بدهیم باید گفت که هر مهارتی را که بتوان یک سایت را طراحی کرد و آن را راهاندازی کرد میگوییم طراحی سایت. این مهارت ممکن است اشکال مختلف داشته باشد و شما باتوجهبه سلایق و علایقی که دارید یکی از این اشکال مهارت را بیاموزید و آن را به کار ببرید و بتوانید طراحی سایت انجام دهید.
گفتیم که برای طراحی سایت و یادگیری مهارت طراحی سایت شما میتوانید اشکال مختلفی که برای طراحی سایت انجام میشود را به کار بگیرید که بخش بزرگی از آن با کدنویسی و برنامهنویسی انجام میشود و بخش دیگری از آن که امروزه بسیاری از افراد به دلیل سادهبودن و راحت بودن کار طراحی سایت از آن استفاده میکنند که مرتبط با قالبهای آماده و یا سایت سازهاست.
ساخت سایت امروزه به دلیل گسترش بیش از اندازهٔ اینترنت و همینطور کاربران بسیاری که دارد اهمیت فوق العاده ای را به خود اختصاص داده؛ زیرا کمتر کسی در دنیا وجود دارد که دلش مشتری بیشتر و در نتیجه درآمد بیشتر را نخواهد.
درگذشتههای نهچندان دور، وبسایتها با استفاده از زبان HTML نوشته میشدند و پس از آن با پیشرفت زمینه وب، طراحی با استفاده از جدولهای پنهان در صفحه و زبان HTML منسوخ شد و استفاده از زبان CSS روی کارآمد که با استفاده از این زبان طراحان سایت میتوانستند شمایل بهتری به سایت خود بدهند. در نتیجه به دلیل اهمیت این زمینه پیشرفت و بهروزرسانی در طراحی سایت بسیار چشمگیر است و در آینده نیز شاهد وجههای دیگری از طراحی سایت خواهیم بود.

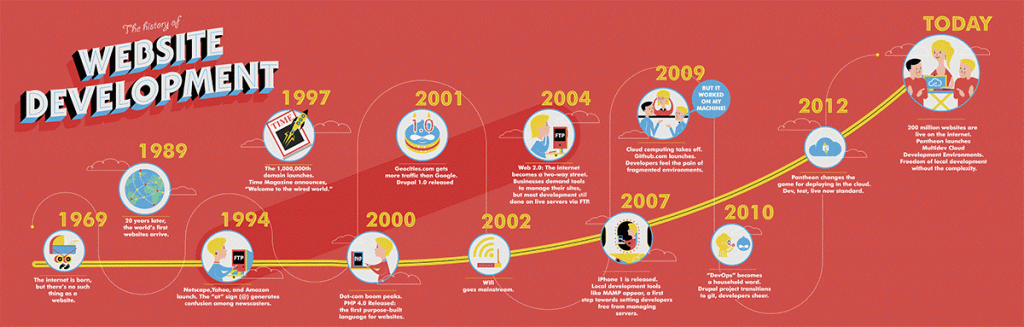
تاریخچه طراحی سایت
شاید برایتان سوال پیش بیاید که این کار نسبتاً پیچیده از کجا و توسط چه کسی و با چه توجیهات شغلی یا علایق کاری شکلگرفته است.
تیم برنرزلی، مخترع وب، با برپایی یک سایت وب در اوت ۱۹۹۱، نام خود را به عنوان نخستین سازندهٔ وب در تاریخ ثبت کرد. او در نخستین وبسایت خود، از اَبَرمتن و پیوندی برای ایمیل (پست الکترونیک) استفاده کرده بود. البته این را نیز بگویم که قبل از تیم برنرز لی، در سال 1989 که به تاریخ تاریک طراحی وب معروف است نیز یک سری فعالیتها صورتگرفته بود. در این دورهٔ تاریک تمامی صفحات تاریک بودهاند و تنها چند عکس چند پیکسلی تکرنگ که بهسختی ممکن بود متحرک باشند بر روی آن قرار داشت و در این دوره ما شاهد تصاویر نسبتاً واضحی نبودهایم. طراحی این وبسایتها با استفاده از نمادها و symbolها انجام میگرفت.
در سال 1995 ما شاهد شکل پیشرفتهتری از طراحی سایت بودهایم. حتماً میدانید که شکلگرفتن مرورگرها دلیلی بر نمایشدادن عکسها بود و بهطورکلی وجود مرورگرها بود که میتوانست با وجود آن طراحی سایت را انجام داد.
بهترین راه شکلدادن و بهوجودآوردن دیتاها در آن زمان، استفاده از تگهای جدول یا تیبل (table) بود که در آن زمان در HTML وجود داشت. استفاده از جدولها و تگهای Table، پیداکردن راههای هوشمندانه برای ترکیبکردن سلولها چیزی بود که توسط کتاب معروف David Siegel یعنی کتاب Creating Killer Sites شروع به کارکرد. اگرچه استفاده از این روش از نظر برخی از برنامهنویسان روش کاملاً درستی نبود، چرا که هدف اصلی استفاده از جدولها نوشتن اعداد در آن است، اما این روش برای مدت نسبتاً طولانی مورداستفاده قرار گرفت و وبسایتهای زیادی از طریق آن طراحی و ساخته شد. مشکلی که این جدولهای نگهدارندهٔ دیتا داشتند شکننده بودن آنها بود. این زمان دقیقاً زمانی است که طراحی اسلایسینگ (slicing design) یا روش تقسیمبندی به وجود آمد و بسیار مورد استقبال قرار گرفت. در این روش، طراحان میتوانستند طرحهای بهتر و گرافیکیتری طراحی کنند، اما این وظیفهٔ برنامهنویسان و توسعهدهندگان بود که آن را به قسمتهای کوچکتری تقسیمبندی کنند و بهترین راه برای اجرای آن طرح را پیدا کنند.
در همین سال 1995 بود که جاوا اسکریپت به میان آمد و تمامی مشکلاتی که توسط زبان برنامهنویسی HTML ایجاد میشد را حل میکرد. تمامی محدودیتهایی که توسط زبانهای برنامهنویسی آن دوره وجود داشت با شکلگرفتن جاوا اسکریپت حل شدند.
در آن زمان هم برای اضافهکردن پاپآپهای مختلف یا برای اضافهکردن یک موشن در وبسایت خود از جاوا استفاده میکردند. مشکلی که جاوا در آن زمان داشت این بود که جاوا به شکل یکلایهٔ مجزا بارگیری میشد و کسانی که تجربهٔ کافی در برنامهنویسی نداشتند نمیتوانستند آن را انجام بدهند و یا به دلیل سخت بودن مراحل بارگیری آن قید جاوا میزدند درحالیکه با استفاده از این زبان برنامهنویسی طراحی سایت حرفهایتر انجام میشد و نتیجه قدرتمندتر حاصل میشد.
در سال 1996 با وجود ابزار FLASH تمام طراحان میتوانستند هرگونه شکل، لایه، انیمیشن و تعامل را طراحی کرده و از هرگونه فونتی که میخواستند را اجرا کنند. اینها بهصورت یک فایل قرار میگرفت و به مرورگر ارسال میشد تا در نتیجه نمایش داده شود.
بعدها در سال 1998 CSS شکل گرفت که با آن ظاهر سایت توسط طراحان میتوانست بسیار بهبود یابد. سپس پس از گذشت تقریباً ده سال تقریباً در سال 2007 موبایلهای همراه پیشرفت بسیار چشمگیری داشتند و اینترنت همراه با استقبال بسیار زیادی روبهرو شد. در این حین فریمورکهایی برای موبایل شکل گرفت.
در سال 2010 نیز یک تحول دیگر در طراحی سایت ایجاد شد و آن ریسپانسیو شدن وبسایتها بود. ریسپانسیو یا پاسخگو بودن یک وبسایت به معنای چگونگی ارائهٔ عکسها و تصاویر، سرعت دانلود، معناشناسی موبایل، دسکتاپ و غیره است. مزیت اصلی که ریسپانسیو بودن وبسایت به کاربران خود ارائه میدهد این است که یک محتوا به طور مشابه در همهٔ دستگاهها نمایش داده شود. برای مثال ریسپانسیو بودن وبسایت در دسکتاپ، موبایل، تبلت و … در نظر گرفته میشود تا هوشمند کار کند.
شکل کاملتر از مهارت طراحی سایت طراحی سایت فلت است که در سال 2010 ایجاد شد. شما با استفاده از FLAT میتوانید بدون داشتن محدودیتهایی در زمینه بارگذاری، گرافیک و … طراحی سایت خود را انجام دهید.
طراحی سایت این روند را در طی سالیان نهچندان طولانی گذرانده و در حال حاضر روزبهروز آپدیت میشود و زبانهای جدید و روشهای جدید جایگزین میشوند.
مراحل طراحی سایت
مراحل طراحی سایت بستگی به این دارد که شما چه نیازهایی را میخواهید بر طرف کنید. کسبوکار شما در چه زمینهای فعالیت میکند و شما از طراحی سایت خود چه هدفی را دارید؟ پاسخدادن این سری سوال ها قبل از اینکه سایت خود را طراحی کنید یک دید کلی و خوب به شما میدهد تا برای طراحی سایت خود حرفهایتر عمل کنید. طراحی سایت روشهای مختلفی دارد که باتوجهبه کسبوکار شما توسط یک کارشناس به شما پیشنهاد داده میشود.
ممکن است شما به یک سایت اختصاصی نیاز داشته باشید که در این صورت یک راه نسبتاً طولانی را باید طی کنید. در کنار طیکردن این راه طولانی باید هزینههای هنگفتی را نیز پرداخت کنید که این هزینه از بابت اختصاصیبودن سایت شما به علت کدنویسی اختصاصی آن است.
درصورتیکه شما یک شرکت هستید و یا یک فروشگاه اینترنتی دارید و میخواهید با استفاده از سایت کسبوکار خود را گسترش دهید بهتر است از طراحی سایت با وردپرس استفاده کنید. وردپرس یک سایت ساز بسیار قوی است که میتواند بهراحتی نیازهای شما را برآورده سازد و بهتمامی نیازهای شما پاسخ دهد.
شما میتوانید با داشتن یک سایت وردپرسی، سئو سایت خود را بهینه کنید و هر تغییراتی که میخواهید در سایت خود اعمال کنید. سایتهایی که سایت ساز سایت آماده برایتان میسازد در پلتفرم وردپرس است و شما با داشتن یک سایت وردپرسی میتوانید یک وبسایت حرفهای را راهاندازی کنید.
طراحی سایت با وردپرس در سایت ساز سایت آماده در کمتر از 24 ساعت برای شما آماده میشود و شما میتوانید بدون داشتن نگرانیهایی از بابت حرفهای بودن سایت، هزینههای نگهداری سایت و یا سئو سایت و … از مدیریت سایتتان در وردپرس لذت ببرید. وردپرس به دلیل داشتن یک فضای ساده برای مدیریت برای شما مناسب است. برای افرادی که هیچ آشنایی با برنامهنویسی و طراحی سایت ندارند و میخواهند سایتی را مدیریت کنند وردپرس بهترین گزینه است. لازم به ذکر است که شما فقط در حین راهاندازی سایتتان هزینهٔ بسیار کمی را پرداخت میکنید و همانطور که گفته شد، استفاده از این سرویس کاملاً رایگان است. اما اگر بخواهید با استفاده از دیگر روشها سایتی را طراحی کنید، بهاحتمال زیاد باید هزینههایی را برای استفاده از سرویسهای موردنظر بپردازید.
در طراحی سایت با سایت ساز سایت آماده شما به یک دامنه نیاز دارید. دامنه شما باید با استانداردهای مناسب انتخاب شود که عموماً تمامی دامنههای سایتها همان برند کسبوکارها هستند. میتوانید از دامنههای ir , com , net و … برای دامنه خود استفاده کنید.
پس از آنکه دامنهٔ خود را انتخاب و خریداری کردید، یکی از بستههای سایتهای سایت آماده انتخاب میکنید. این بستهها باقیمتهای فوقالعاده برای سایتهای شرکتی و سایتهای فروشگاهی وجود دارند. پس از اینکه تسویهحساب را انجام دادید سایت شما پس از یک روز ساخته میشود و اطلاعات دسترسی و فایل آموزشی مدیریت سایت به شما ارسال میشود.
با استفاده از وردپرس میتوانید سایتهای مختلف شرکتی، سایتهای مربوط به ارائه نمونه کار و دیگر سایتهای موردنیاز خود را در زمینههای مختلف بسازید. البته توجه داشته باشید که برای هرکدام از این سایتها علاوه بر هاست وردپرس باید از قالبهای مخصوص استفاده کنید و بدون شک فرایند ساخت سایت شرکتی و دیگر سایتها با یکدیگر متفاوت خواهند بود که البته مدیریت آنها مشابه هستند.

طراح سایت کیست وظایفش چیست؟
شغل طراحی سایت یکی از شغلهای دنیای دیجیتال است که امروزه بسیار مورد استقبال قرار میگیرد. طراح سایت وظایف و نقشهای مختلفی میتواند در یک شرکت دیجیتال مارکتینگ داشته باشد. شغل طراحی سایت از آن دست شغلهایی است که نیاز به مهارت و تجربه بالایی در بهدستآوردن طراحی سایت دارد. از خصوصیات بارز طراحان سایت میتوان به درونگرا بودن، میل به کار زیاد با سیستم (همان طراحی سایت) هستند.
شغل طراحی سایت به دودسته شغل بکاند کار و فرانتاند کار تقسیمبندی میشود که در برخی از موارد طراحان سایت در زمینههای مختلف دیگر طراحی سایت از جمله طراحی سایت با وردپرس و … را نیز انجام میدهند. بکاند کار بیشتر از همه چیز با کدهایی سروکار دارد که در حالت عادی فرد عادی آنها را نمیبیند. بکاند کاران به برنامهنویسان نیز معروف هستند. فرانت کاران بیشتر جلوههای بصری وبسایت و آنچه را که در وبسایت میبینید را طراحی میکنند.
در کنار داشتن توانایی و ذهن باز برای طراحی سایت از طرف یک طراح وبسایت در ارجحیت قرار دارد. اما برای آنکه یک طراحی وبسایت بهصورت کاملاً اصولی و استاندارد باشد و تمام مخاطبین و کاربران را از هر نقطه دنیا و هر قشری به سمت خود جلب نماید نیاز به مهارت و تخصص طراح سایت نیز میباشد.
شما اگر یک طراح سایت حرفهای باسابقه کار خوب و همینطور روحیهٔ تیمی و کاری خوبی داشته باشید میتوانید درآمد بسیار بالایی را کسب کنید. طراحی سایت پرستیژ کاری بالایی دارد و شما میتوانید بهراحتی با داشتن این مهارت یک زندگی نرمال داشته باشید. در این زمینه شما میتوانید بهصورت فریلنسری و دورکاری کار کنید. این یک مزیت فوقالعاده برای کسانی است که امکان کار در محلهای مختلف را ندارند و دوست دارند در حرکت باشند و ساکن یک نقطه نباشند است.
اگر با داشتن شغلهای دولتی مشکل دارید یا به هر دلیلی امکان کارکردن در ادارات دولتی را ندارید میتوانید با استفاده از این شغل بینیاز از کارکردن در مراکز دولتی شوید و در آخر مهمترین ویژگی این شغل این است که شما با یادگرفتن این مهارت در تمامی زمینهها میتوانید منعطف باشید.

تفاوت طراحی سایت آماده با طراحی سایت سفارشی
در مقایسه این دو نوع طراحی سایت شما باید نسبت به کسبوکار خود مزیتها و معایب هرکدام را بررسی کنید. سرعت انجام پروژه با استفاده از قالبهای آماده بیشتر میباشد؛ زیرا زمانی از بابت پیادهسازی قالب و سیستم مدیریت محتوای وبسایت صرف نمیگردد و بنابراین وبسایت سریعتر آماده میگردد.
هزینه تمام شده طراحی سایت با استفاده از قالب آماده وبسایت پایینتر میباشد؛ زیرا هزینهای از بابت طراحی قالب وبسایت یا برنامهنویسی سیستم مدیریت محتوا پرداخت نمیگردد.
اگر میخواهید برای کسبوکار خود یک فروشگاه اینترنتی بسازید یا میخواهید برای شرکت یا سازمان خود یک وبسایت برای معرفی شرکت خود و خدماتتان داشته باشید پیشنهاد میکنیم از سایت آماده جهت طراحی سایت خود استفاده کنید. زیرا هزینههای زمانی و مالی زیادی را برای نگهداری از سایتهای تخصصی باید پرداخت کنید. اگر سایت شما یک سایت عادی است و قرار است که عادی بماند، یعنی به دنبال فانکشنهای خاص نیستید، سایت ارزانتری داشته باشید و اگر دنبال اتفاق مهمی بهواسطه راهاندازی سایت نیستید، هزینه زیادی نکنید.
طراحی سایت به دلایل بسیار زیادی که قبلتر به شما گفته شد اهمیت بالایی دارد و اگر هنوز به فکر طراحی سایت برای کسبوکار خود نیفتادهاید باید زودتر اقدام کنید. دست بجنبانید که ماهی را هر زمانی از آب بگیرید هنوز زنده است؛ زیرا رقیبان شما روزبهروز در حال کسب درآمد از این بازار جهانی اینترنت هستند.