
طراحی سایت رسپانسیو (Responsive) سبک جدیدی از طراحی سایت است. سایت آماده در این مقاله به بررسی طراحی سایت رسپانسیو (Responsive) یا واکنش گرا می پردازد. یکی از سبک های مهم طراحی وب سایت ، طراحی سایت رسپانسیو (Responsive) یاواکنش گرا است.
اگر در حوضه وب کار کرده باشید حتماً بار ها نام طراحی سایت رسپانسیو (Responsive) یا واکنش گرا به گوشتان خورده است.
فهرست مطالب
اما واقعاً طراحی سایت رسپانسیو (Responsive) چیست؟
چندین سال پیش (پیش از زمانی که گوشی های هوشمند معرفی شوند)، دنیای طراحی وب تنها با طراحی یک نمای گرافیکی برای دستگاه هایی مانند لپ تاپ و کامپیوتر های رومیزی آشنا بود.
به ندرت سایت های پیدا می شدند که به نمایش سایتشان بر روی موبایل ها اهمیت می دادند، همین سایت ها نیز برای ایجاد سایتی متناسب با نمایشگر موبایل، اقدام به طراحی سایت جداگانه برای موبایل می کردند.
اما زمانی که تلفن های همراه هوشمند معرفی شدند. دنیای وب و اینترنت نیز نیاز به تغییر را در خود احساس کرد.
با بالا رفتن آمار بازدید سایت ها به وسیله تلفن همراه و ایجاد تجربه های نا مطلوب سایت های ساده ، طراحان وب روشی را برای طراحی وب ابداع کردند که با تغییر اندازه صفحه نمایش و یا مرورگر ساختار و یا حتی محتوای وب سایت تغییر کنند.
این روش طراحی سایت رسپانسیو (Responsive) و یا واکنش گرا نامیده شد. کاربران اینترنتی که با موبایل اقدام به وب گردی می کردند با استفاده از سایت هایی که به این روش ساخته شده بودند ، تجربه خوبی به دست آوردند.
گوگل نیز با آگاهی از این تجربه کاربری خوب ، رسپانسیو بودن سایت ها را جزء قوانین سئو خود قرار داد، تا فقط سایت هایی را که طراحی رسپانسیو دارند را در نتایج اولیه جستجو هایش قرار دهد.
با اجرایی شدن این قوانین از سمت گوگل سایت های بسیاری در گوگل رتبه خود را از دست دادند. اما سایت هایی که طراحی آنها واکنش گرا بود، در رتبه های بهتر قرار گرفتند.
آماده شدن نتایج جستجو به این صورت نیز تجربه بهتری از گوگل برای کاربران ایجاد کرد و در حال حاضر تعداد کاربرانی که با موبایل وارد اینترنت می شوند بیشتر از سایر دستگاه ها است.

اهمیت طراحی سایت رسپانسیو (Responsive) یا واکنش گرا چیست؟
طراحی سایت رسپانسیو (Responsive) به دو دلیل اهمیت بسیار زیادی دارد:
1-ایجاد تجربه کاربری (ux) بهتر:
آمار ها نشان داده است که ، در سال 2015 بیش از 51% از کاربران اینترنت با موبایل اقدام به وب گردی کرده اند.
حال شما این آمار بالا از کاربران را در نظر بگیرید ، شما اگر نتوانید تجربه کاربری مطلوبی برای کاربران موبایل در سایتتان فراهم کنید نا خودآگاه نیمی از کاربران سایتتان را از دست خواهید داد.
اما استفاده از سایت های دارای طراحی رسپانسیو علاوه بر ایجاد تجربه کاربری مناسب سبب ایجاد وفا داری مشتری نیز می گردد.
2-افزایش سئو در سایت های دارای رسپانسیو:
گوگل به تجربه خوب کاربرانش اهمیت می دهد و سعی می کند نتایجی را به آنها نشان دهد که برای آنها تجربه کاربری مناسبی را ایجاد کند.
حال اگر سایت شما رسپانسیو نباشد، سبب تجربه کاربری بد خواهد شد. از سوی دیگر از نتایج جستجوی گوگل نیز به احتمال بسیار کنار گذاشته خواهید شد.
مفهوم دقیق طراحی سایت رسپانسیو (Responsive) چیست؟
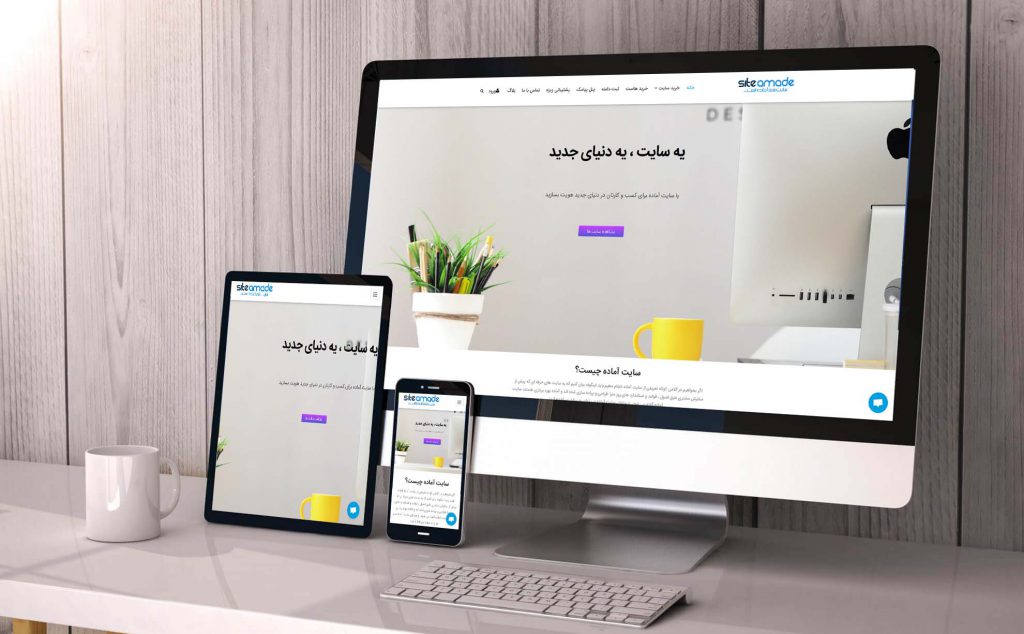
به نمایش متناسب سایت در دستگاه های مختلف که با تغییر چینش ، اندازه و گاهی تغییر محتوا سبب خوانایی بالاتر و نمایش بهتر سایت می شود طراحی رسپانسیو می گویند.
در زبان عامیانه تر می توان این گونه بیان کرد که اگر سایت شما بسته به صفحه نمایشی که آن را نمایش می دهد تغییر اندازه می دهد و نمایش بهتری ارائه می کند رسپانسیو و یا واکنش گرا است.

چگونه رسپانسیو بودن یک سایت را امتحان کنیم؟
راه های مختلفی برای این کار وجود دارد شما می توانید با به کاربردن هر کدام از روش هایی که ما به شما معرفی می کنیم سایت هایتان را تست کنید.
1- تغییر اندازه مرورگر:
در این روش بسیار راحت شما می توانید با خارج کردن مرورگر از حالت تمام صفحه وتغییر اندازه آن به صورت افقی اقدام به امتحان سایت کنید.
2- تغییر اندازه سایت از طریق Inspect :
در این روش شما می توانید با به کاربردن کلید های ترکیبی Ctrl+Shift+I و یا کلیک راست بر روی صفحه و انتخاب گزینه Inspect Element پنجره inspect مرورگر را بازکنید.
دوباره می توانید در این پنجره با استفاده از کلید های ترکیبی Ctrl+shift+M و یا کلیک بر روی آیکون مشخص شده در تصویر حالت رسپانسیو سایتتان را فعال کنید.
3- استفاده از وب سایت Am i responsive :
به سایت Am i responsive مراجعه کنید و در قسممت تعبیه شده در آن آدرس ساییتتان را وارد کنید. و به راحتی 4 نسخه لپ تاپ ، کامپیوتر ، موبایل و تبلت را در آن مشاهده کنید.
آیا سایت های موجود در سایت آماده نیز رسپانسیو هستند؟
بله، تیم سایت آماده با آگاه بودن به اهمیت طراحی رسپانسیو و مزایایی که این سبک طراحی برای وب مستران و کاربران دارد، تمامی سایت های خود را بر اساس اصول و قواعد استاندارد های جهانی رسپانسیو طراحی کرده است، تا کاربرانی که با موبایل وب گردی می کنند نیز از تجربه مناسبی بهره مند گردند.
می توانید برای مشاهده وب سایت های طراحی شده توسط سایت آماده به قسمت خرید سایت مراجعه کنید.